Je vous propose un article sur le vocabulaire et les concepts qui tournent autour de la géolocalisation.
Commençons par les LBA et LBS.
Location based applications
Les LBA sont des applications, le plus souvent sur smartphone, qui ont pour fonctionnalité principale de géolocaliser l’utilisateur et de réagir en fonction.
Ca peut être de lui afficher de la publicité contextuelle, de localiser ses proches ou ses contacts (et réciproquement), d’alerter en fonction de paramètres pré-établis ou même de transmettre des alertes de sécurités civiles afin de sauver des vies.
On parle aussi de LBS : location based services. C’est la même chose, mais en services.
Ces services sont souvent basés sur le concept de geofencing.
Qu’est-ce que le geofencing ?
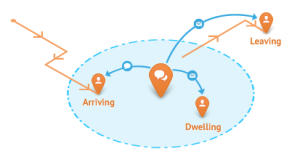
Le geofencing, c’est la surveillance de la géolocalisation d’un utilisateur afin de déclencher une action lors :
- de l’entrée dans une zone
- de la sortie d’une zone
- de rester un certain temps dans une zone
- de se rapprocher de quelqu’un d’autre (zone circulaire qui peut être elle même en mouvement)
- de s’éloigner de quelqu’un d’autre (zone circulaire qui peut être elle même en mouvement)
- de rester proche de quelqu’un d’autre pendant un certain temps, éventuellement en se déplaçant avec lui
Une zone est appelée geofence. Ca peut être simplement un cercle avec un centre et un rayon, par exemple 300m.
Ca peut aussi être n’importe quelle forme, rectangle, triangle, polygone et surtout des formes plus complexes délimitant une rue, un quartier, une ville, un département, un pays, etc…
Ces zones complexes sont souvent décrites soit au format kml (Wikipedia anglais et Wikipedia français), soit au format geojson (Wikipedia en anglais car plus complet).
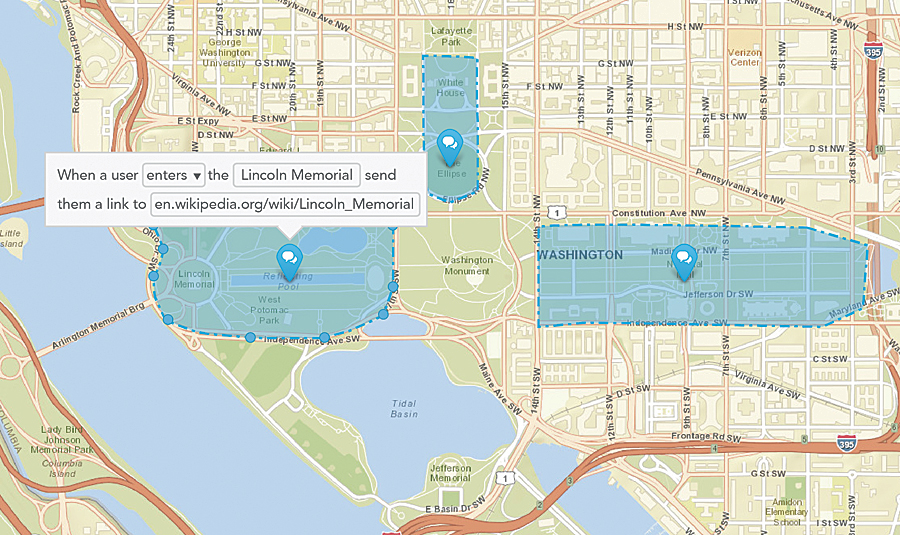
Ex : paramétrage des geofences (zones) en back-office
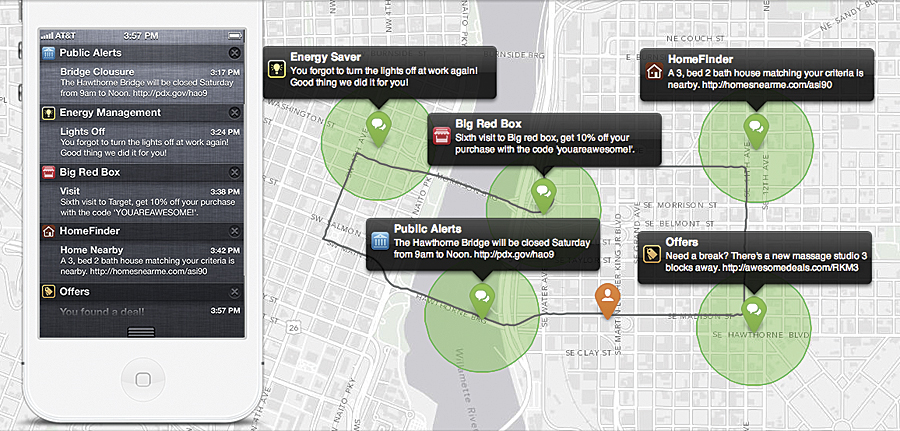
Résultats dans l’application suite aux déplacements ayant déclenchés plusieurs alertes ou messages
Voici un article présentant le geofencing du point de vue smartphone Android ou iOS avec l’implémentation qui en est faite dans les OS :
Qu’est-ce que le geofencing ? (applidium.com)
En fait, on peut tout à fait en faire une autre implémentation, par exemple le SDK proposé ici :
A powerful platform for location based applications (developers.geoloqi.com)
Du point de vue marketing
Du point de vue marketing, l’usage principale est le « drive to store« . C’est à dire profiter que la personne est à proximité pour lui proposer un « bon plan » afin de l’inciter à rentrer dans le magasin, quitte à ce qu’elle fasse un détour.
L’objectif est plutôt de déclencher un achat d’impulsion, mais pas que, ça peut être aussi d’annoncer une happy hour exceptionnelle afin d’inciter les clients potentiels à venir profiter d’une heure creuse.
Un lien expliquant cela :
Geofencing : le bras armé du drive to store
Et aussi un livre sur le sujet :
Tout Savoir Sur : La Geolocalisation, nouvelle arme des marketeurs (Amazon)
Une fois dans le magasin, on peut aller plus loin en faisant du geofencing indoor (à l’intérieur).
Pour ça, il y a différentes technologies, la plus simple étant basée sur les iBeacons.
Qu’est ce qu’un iBeacon ?
Les iBeacons sont des petits émetteurs qui utilisent le protocole Bluetooth LE (Low Energy) que l’on place où l’on veut et dont on paramètre la portée du signal de 1 à 8m.
![]()
Ils émettent de manière régulière un identifiant découpé en trois partie :
- UUID
- major id
- minor id
Il faut garder en tête que l’unicité n’est pas garantie vu que certains modèles d’iBeacons permettent de paramétrer les valeurs que l’on souhaite et donc on peut tomber par hasard ou volontairement sur les valeurs du voisin.
Le smartphone va être à l’écoute de tous les iBeacons qui portent le même UUID et c’est avec l’identifiant complet qu’il pourra déduire sa position exacte et l’action qu’il doit faire en conséquence.
La difficulté en indoor étant souvent le manque de réseau, l’application sur smartphone devra gérer l’aspect offline en ayant précharger la liste des iBeacons qu’elle pourra potentiellement rencontrer et les actions associées.
Si une action consiste à faire du tracking, la position devra être bufferisée en attendant de retrouver du réseau et de communiquer avec les serveurs.
Qu’est-ce que le tracking ?
Le tracking consiste à enregistrer les positions à intervalle plus ou moins régulier ou non, en fonction de :
- smartphone en déplacement ou immobile
- smartphone en charge (sur secteur ou batterie externe, notamment dans un véhicule) ou non (batterie limitée)
Ces critères servent à optimiser le tracking en préservant au mieux la batterie du smartphone.
L’objectif du tracking est de retracer le parcours ultérieurement ou en temps réel pour l’utilisateur lui même ou une tierce personne, par exemple son patron.
On peut par exemple gérer une flotte de travailleurs mobiles (livreurs, chauffeurs de taxi, etc…) et leur assigner des missions en optimisant la logistique.
Geocoding et reverse geocoding
Viennent maintenant les concepts de geocoding et reverse geocoding quasi indispensables.
Ce sont des services en ligne qui :
- pour le geocoding, donne les coordonnées GPS d’une adresse passée en paramètre. Exemple : pouvoir la situer sur une carte
- pour le reverse geocoding, donne l’adresse postale correspondant aux coordonnées GPS passé en paramètre. Exemple : pouvoir afficher une localisation lisible par un humain
Ces services en ligne sont souvent payant. Ceux de Google sont limités en nombre de requêtes gratuites avant de devenir payant.
BAN
Pour le périmètre restreint de la France, on peut utiliser la BAN : Base Adresse Nationale contenant la position géographique de 25 millions d’adresses postal sur le territoire français. Cette base permet de faire du géocoding, du géocoding inverse ainsi que de vérifier l’existence d’une adresse.
Elle est récente car a été inaugurée le 15/04/2015.
Cette base est téléchargeable sous forme de fichier sur le site adresse.data.gouv.fr en licence gratuite de repartage.
En licence ODbL, il y a le projet BANO (Base d’Adresses Nationale Ouverte) d’Openstreetmap, qui fait parti du collectif du BAN.
Cette base est moins complète car ne dispose que de 15.5 millions d’adresses mais ça évolue : openstreetmap.fr/bano
Un rendu graphique de la couverture de BANO : tile.openstreetmap.fr/~cquest/leaflet/bano.html
Pour faciliter son intégration, l’Etalab a développé en open source un projet basé sur le moteur d’index Elasticsearch qui permet les recherches : github.com/etalab/ban-geocode
Représentation sur une carte
Pour représenter des données sur une carte, il faut déjà avoir une API permettant d’afficher un fond de carte.
Les plus courantes sont :
- Google Maps APIs : www.google.com/intx/en_uk/work/mapsearth/products/mapsapi.html
- Openlayers : openlayers.org
- Leaflet : leafletjs.com
L’avantage de l’API de Google, en plus d’être hyper connu, c’est le lien facile avec Street view (www.google.com/maps/streetview/).
Par contre Leaflet et ces nombreux plugins (leafletjs.com/plugins.html) est beaucoup plus riche en fonctionnalités facilement intégrables, permet d’utiliser de nombreuses sources de fonds de cartes gratuites ou non et permet également de gérer un nombre beaucoup plus important de markers simultanément à l’aide de plugins de clustering optimisés.
Un marker est une position sur une carte représentée par un picto. En voici quelques exemples :
Un cluster est un autre picto pour signifier qu’il y a plusieurs markers au même endroit ou assez proche pour ce niveau de zoom.
En général, la couleur et la taille sont en fonction du nombre de markers qui ont été rassemblés.
Exemple :
Pour les fonds de carte utilisables via Leaflet par exemple, on retrouve ceux de Google Maps, donc on peut mixer les fonds de carte de Google, y compris la vue satellite, et les fonctionnalités de Leaflet, puis OpenStreetMap, l’IGN, MapQuest, Baidu, Here…
Il y en a plein, certaines stylisées, en noir et blanc ou bien avec les pistes cyclables, les reliefs, etc…
Il y a aussi des sources de layers qui viennent rajouter des informations en surcouche.
Un fond de carte Google Maps avec Leaflet
Ajouter un fond de carte IGN à Leaflet.js
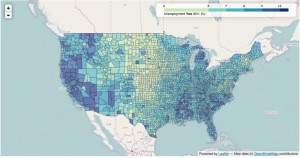
Carte choroplèthe
On change de domaine avec les cartes choroplèthes, là il s’agit de colorer des zones d’une carte en fonction de données statistiques.
Exemple :
Pour ce genre de représentation graphique, bien que possible avec Leaflet nottament, il est conseillé de se tourner vers la librairie d3.js pour plus d’interactivité : d3js.org
Exemple interactif : http://www.nytimes.com/interactive/2013/04/08/business/global/asia-map.html?_r=0
Un site pas mal du tout pour sélectionner une palette de couleur : colorbrewer2.org
Projection cartographique et système géodésique
Projection cartographique : https://fr.wikipedia.org/wiki/Projection_cartographique
Système géodésique : https://fr.wikipedia.org/wiki/Syst%C3%A8me_g%C3%A9od%C3%A9sique
Le plus courant étant le WGS 84 car c’est celui des GPS.
Il existe des formules pour passer des coordonnées d’un système de projection à un autre, mais c’est toujours des approximations avec un certains niveau d’erreur.
Index géospatiale
Côté serveur, on va vouloir stocker dans une base de données des documents ou autres informations contenant une position géographique.
Plusieurs outils open source le permettent grâce à leur gestion d’index géospatiale : Elasticsearch, MongoDB, Couchbase server, PostgreSQL…
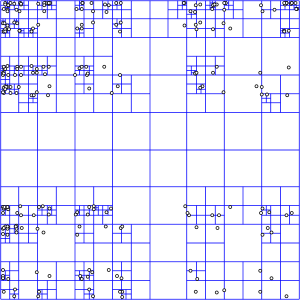
Pour mieux comprendre comment un index géospatiale fonctionne, il faut connaitre quelques concepts :
- Le quadtree : https://fr.wikipedia.org/wiki/Quadtreehttps://fr.wikipedia.org/wiki/Quadtree

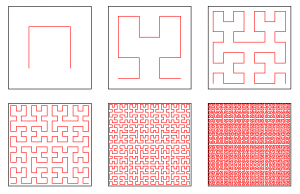
- La projection de deux dimensions vers une seule comme celle de la courbe de Hilbert (Hilbert curves): https://fr.wikipedia.org/wiki/Courbe_de_Hilbert ou en anglais : http://datagenetics.com/blog/march22013/index.html

Voici un article sur la librairie Google S2 : http://blog.christianperone.com/2015/08/googles-s2-geometry-on-the-sphere-cells-and-hilbert-curve/
Extrait : It’s a quadtree projected onto the unit sphere, plus using the Hilbert curve for a fast mapping between integer indices and cells.
Librairie en C++ de Google S2 : https://code.google.com/p/s2-geometry-library/
Portage en Python : https://github.com/qedus/sphere
Il y a évidemment d’autres algorithmes possibles.
Conclusion
Voilà, nous avons fait le tour des principaux concepts pour utiliser la géolocalisation dans une application.